New Blog Launched
January 14, 2022
This blog has now been moved from Gatsby to Next.js.
New Logo
This is the new logo, which is a repurposed VSCode logo to look like the infinity symbol, which also happens to look a little bit like an envelope:
I think this is a neat visual metaphor that also happened to be really quick to stitch together 😅.
Style Update
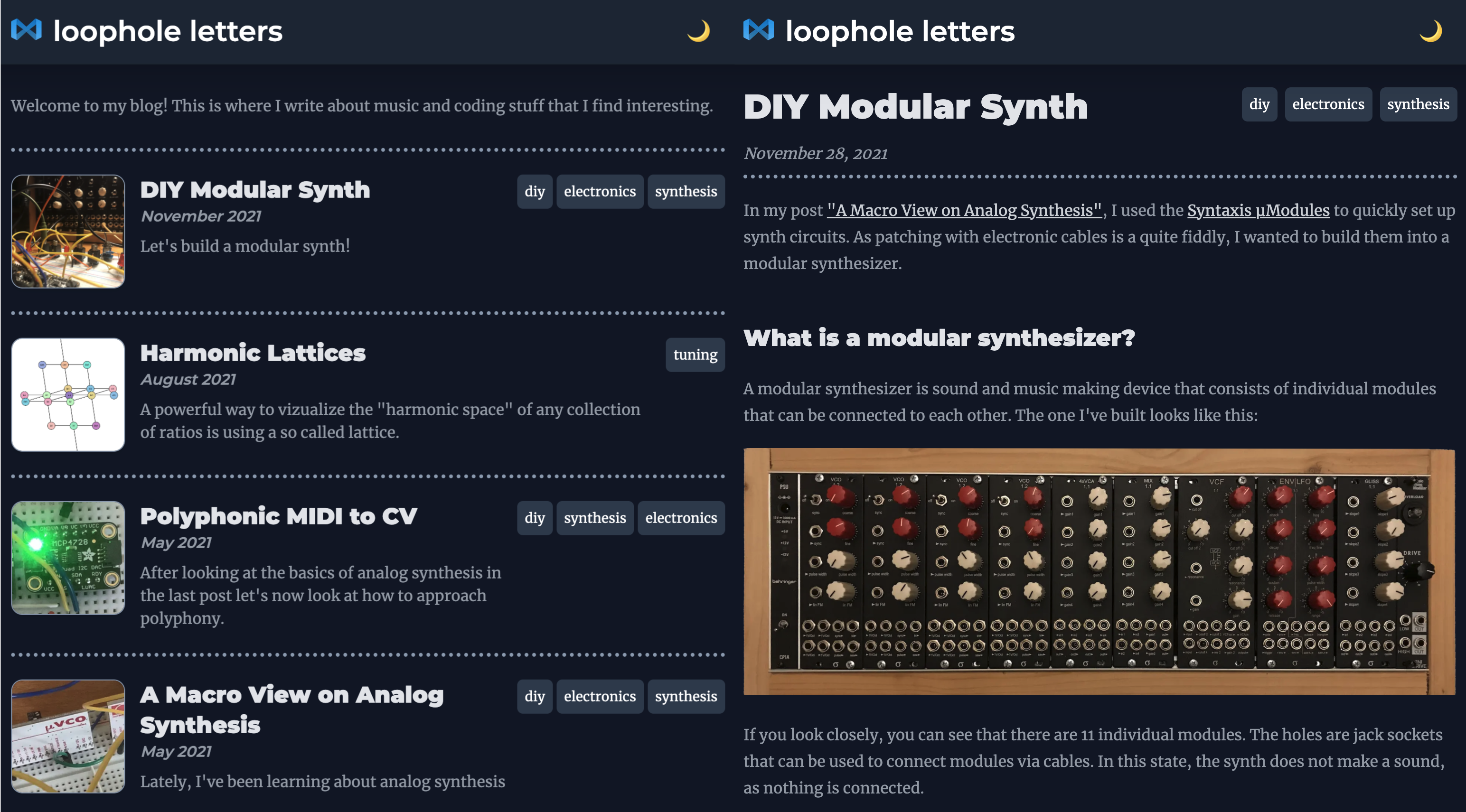
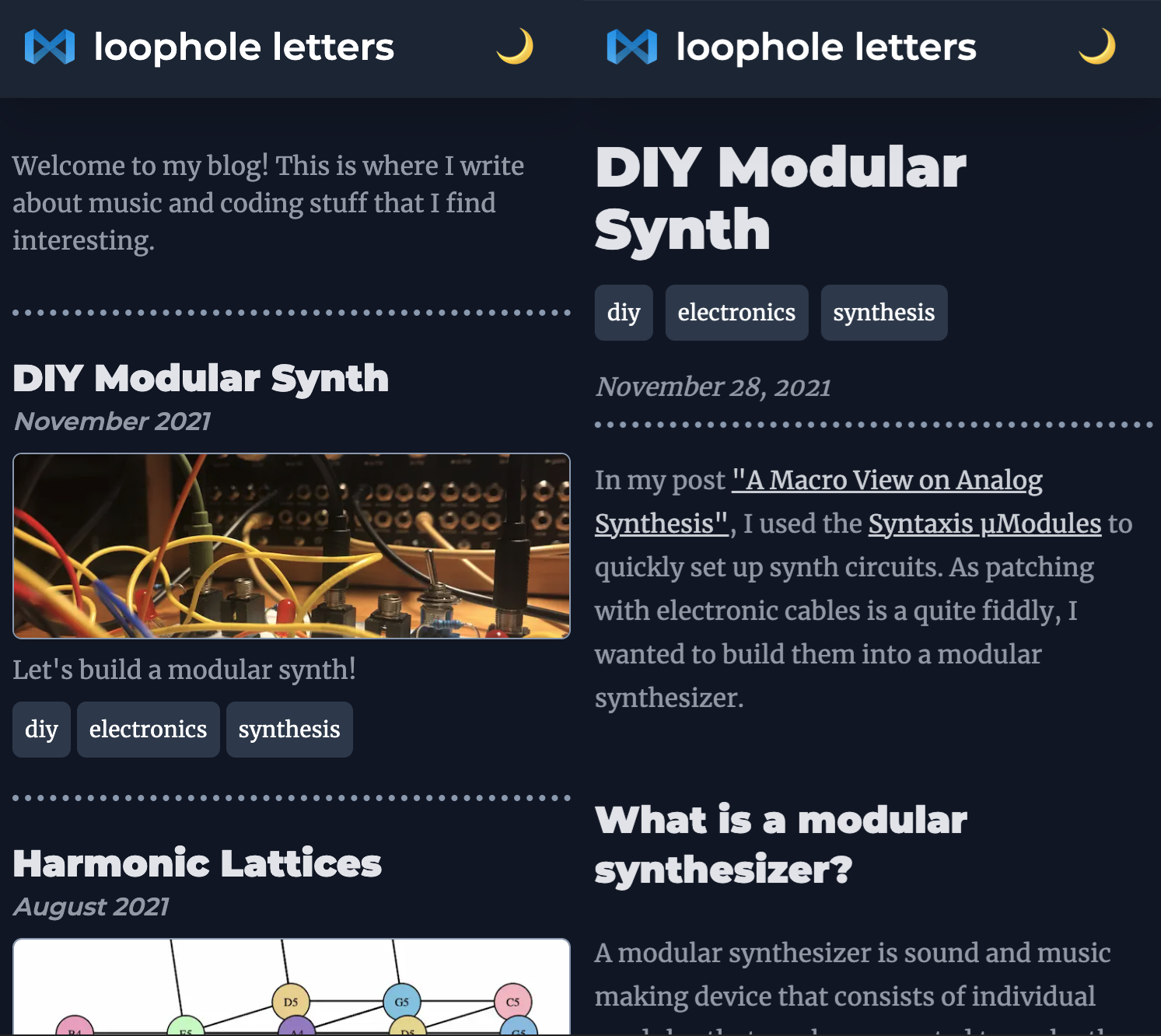
This is the before / after of the homepage:
I kept the fonts but styled everything to not look like the default gatsby blog template + added images to soup up the look and spark some curiosity. Also, I added tags for each post, for which I want to add a filter in the future.
The post detail page now looks like that:
Dark mode:

On Mobile:

Tech Stack
These are the most important packages:
- Next.js as the foundation
- tailwindcss for style
- next-themes for darkmode
- next-seo for quick and easy seo stuff
- feed for RSS feed generation
- mdx-bundler to bundle posts which are mdx files
- gray-matter to parse post metadata
- some unified plugins (see below)
Bundling MDX
Moving to Next.js, I wanted to migrate all the old posts. As described in this post, there are currently 3 ways to add MDX to a Next.js site:
- Official MDX support by Next.js @next/mdx
- Hashicorp's next-mdx-remote
- Kent C Dodds's mdx-bundler
next-mdx-remote is out because it does not support imports. @next/mdx works great but it has a few caveats:
- It does not support frontmatter.
- It requires to export the layout inside each post.
- It does not support plugins that are ESM only, because next.config.js does not allow that. Unfotunately, I need remark-math and remark-toc which are ESM only.
mdx-bundler does not have those shortcomings. It has a completely isolated bundler, which runs esbuild. This makes it independent of Next.js, which means I can build my posts for any platform in the future. Compared to @next/mdx it has only 2 shortcomings:
- dev server is slower and has no hot reload
- might have larger bundles
Unified Plugins
MDX is built on top of unified.js, which is a collection of tools to transform content, in my case:
- remark to process markdown
- rehype to process html
To enrich the posts, I am using the following plugins:
- mdx-prism / prismjs to highlight code blocks
- remark-gfm extends markdown syntax to support GitHub Flavored Markdown
- remark-math + rehype-katex for formulas
- rehype-slug to add ids to headings.
- rehype-autolink-headings to add anchor links to headings.
- remark-toc to generate a table of contents.
Why I chose Next.js over Gatsby
While settings up my gatsby blog was quite straightforward, changing it was not that easy. I was using gatsby-theme-blog, which allows starting a blog using MDX in no time. Gatsby uses so called themes, where the actual code of the theme is versioned but you can change files by "shadowing". The advantage is that you get upstream changes without needing to update unshadowed files. This sounds good in theory, but in practice, it became a little blackboxy:
- I found it hard to know which files to shadow, as I needed to manually crawl through the gatsbyjs monorepo. For example, as for the time of writing this article, the "View plugin on GitHub" link on the gatsby-theme-blog doc page is dead..
- In practice, I did not manage to update gatsby-theme-blog to the new version in a reasonable amount of time.
- I did not really know what was actually happening under the hood.
- The worst of all: code splitting seemed to not work with mdx, as everything was in one bundle!
On the other hand, I imagined having a "simple" Next.js project with no layer of abstraction would be much easier to work with.
Also, Next.js had introduced static builds, so I gave it a try.
Deployment
I started out deploying to github pages like before, but turned to vercel as they have a free plan for hobbyists + out of the box images optimization. Maybe I will move back to gh-pages when version 3 of next-optimized-images is ready. I like the simplicity of a static build, but on the other hand it does not really matter..
Conclusion
Now that the update is done (after tiny step by tiny step migration in the last months), I can write some more posts..
