1 Year of Strudel
February 03, 2023
I already wrote a post about Strudel in April 2022, which told the history of how it started, and the basic ideas. Now that my beloved project is in existence for over a year, it's time to recap..
Strudel in the wild
Shortly after the introductory post, there was an article about strudel on CDM, which was a pleasant surprise. Also, strudel was shared in Web Audio Weekly 129.
There was also a bit of coverage on forums & social media, I was especially delighted to see some people using strudel as part of #patternuary!
Conferences and Workshops

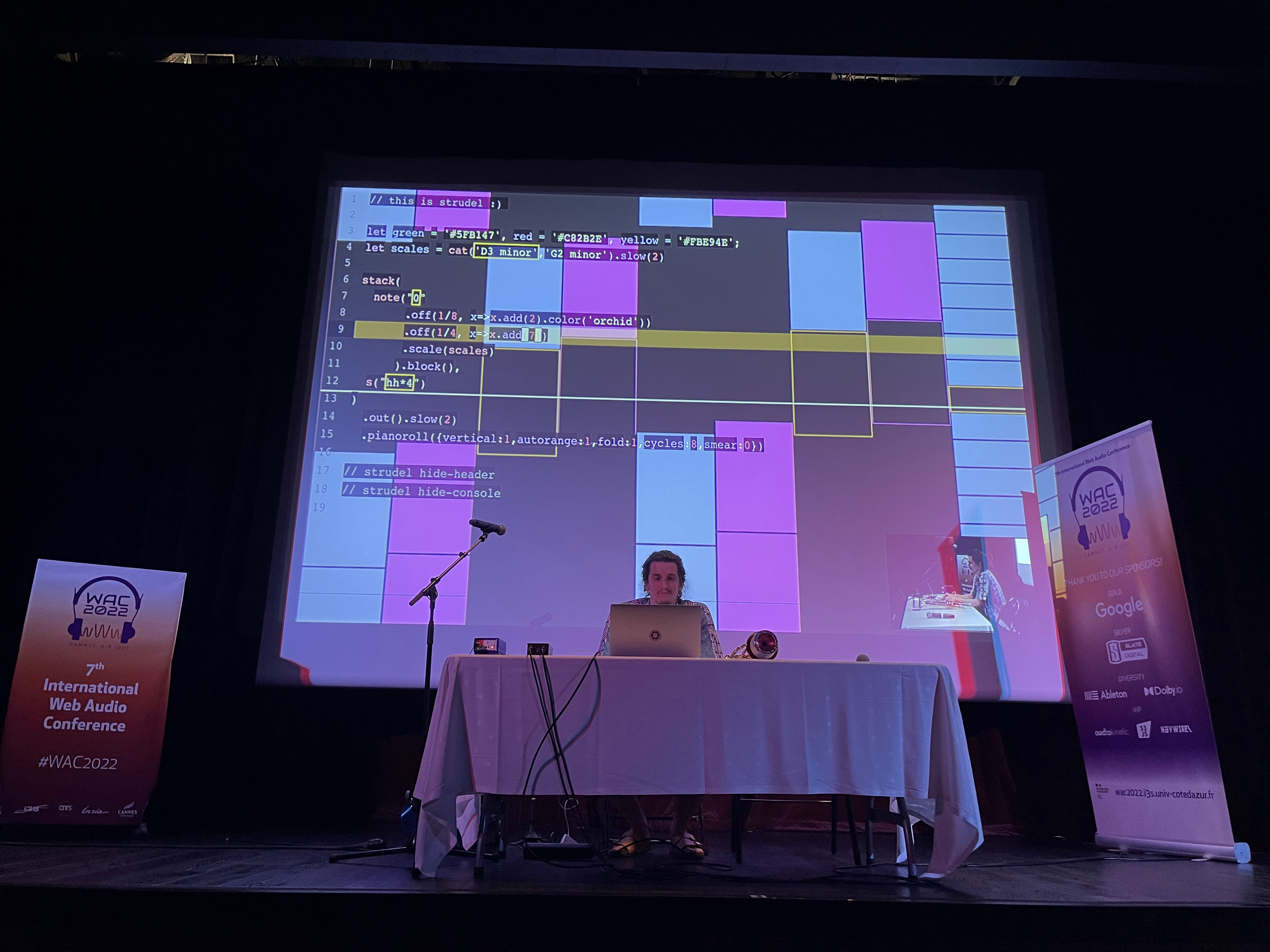
I was happy to present a paper I wrote with Alex at the Web Audio Conference 2022. It was the first time for me to attend a tech conference in person, which was a nice experience talking to other like minded freaks. For the upcoming ICLC, we will present a second paper! There were also several workshops teaching strudel!
Performances
These are some performances using strudel:
- myself at algo10 stream
- yaxu at algo10 Berlin
- olivia + alex / hydra + strudel using flok
- myself at WAC2022
- myself at Solstice Night Dec 2022
- namdlog at Algorave Brasil 2022
At least these are the ones I got a hold of.. If you want to share yours, please drop me a link!
New Features
Let's talk about some of the major features that landed. I'll start with the ones that are most noticeable on the surface, gradually going deeper into the internals..
REPL Design Overhaul
The most obvious change is the overhaul of the REPL style.
Before:
After:
Besides the less noisy color scheme, there is now a bottom section with a welcome screen, a sample list, a console and a quick reference. See this issue for more screenshots
Even though Strudel persists the current state of your pattern code in the URL, it can get quite long.
To avoid that, there is now a share button that will generate a short link for the pattern!
New Docs
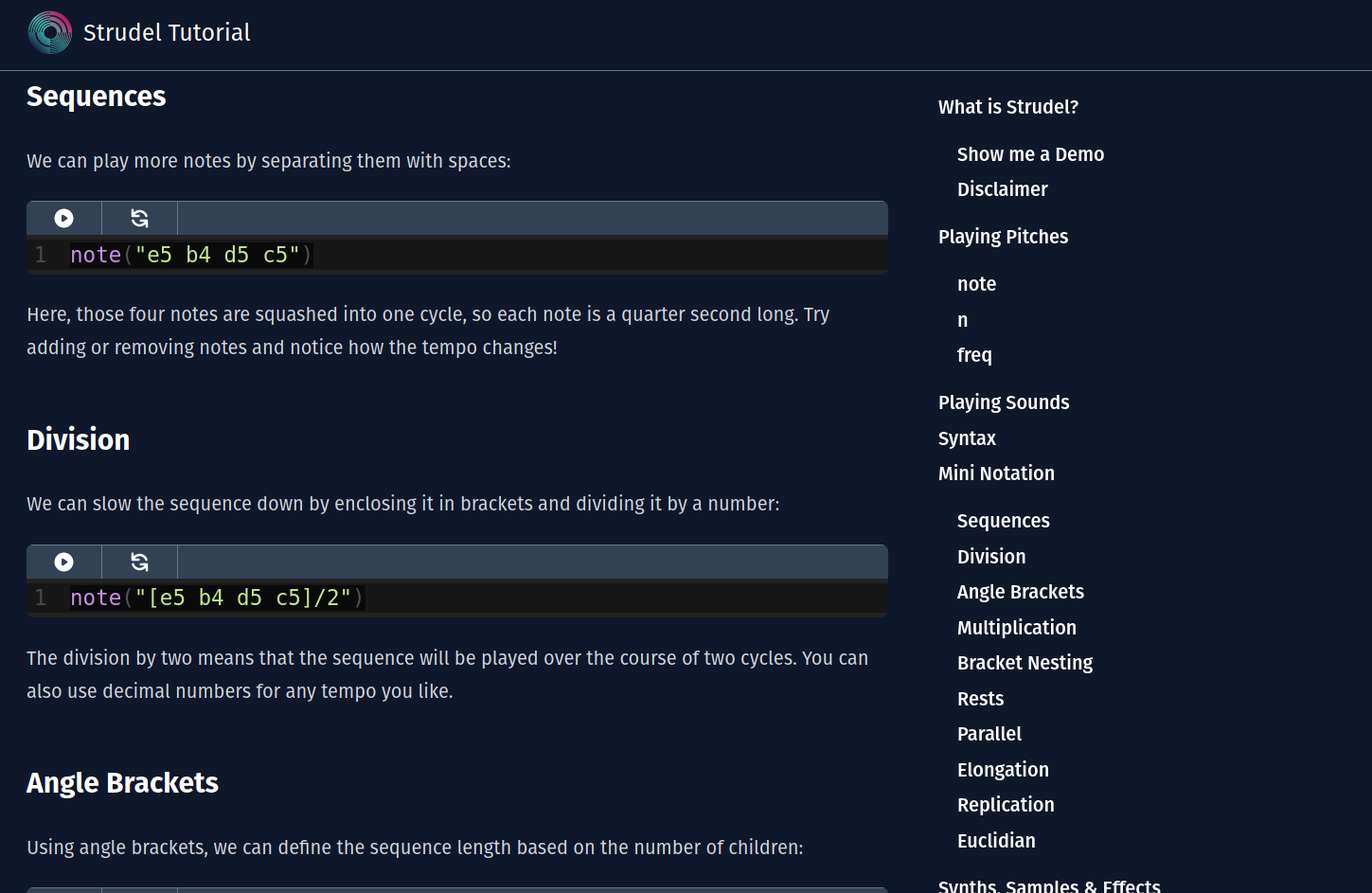
Before:

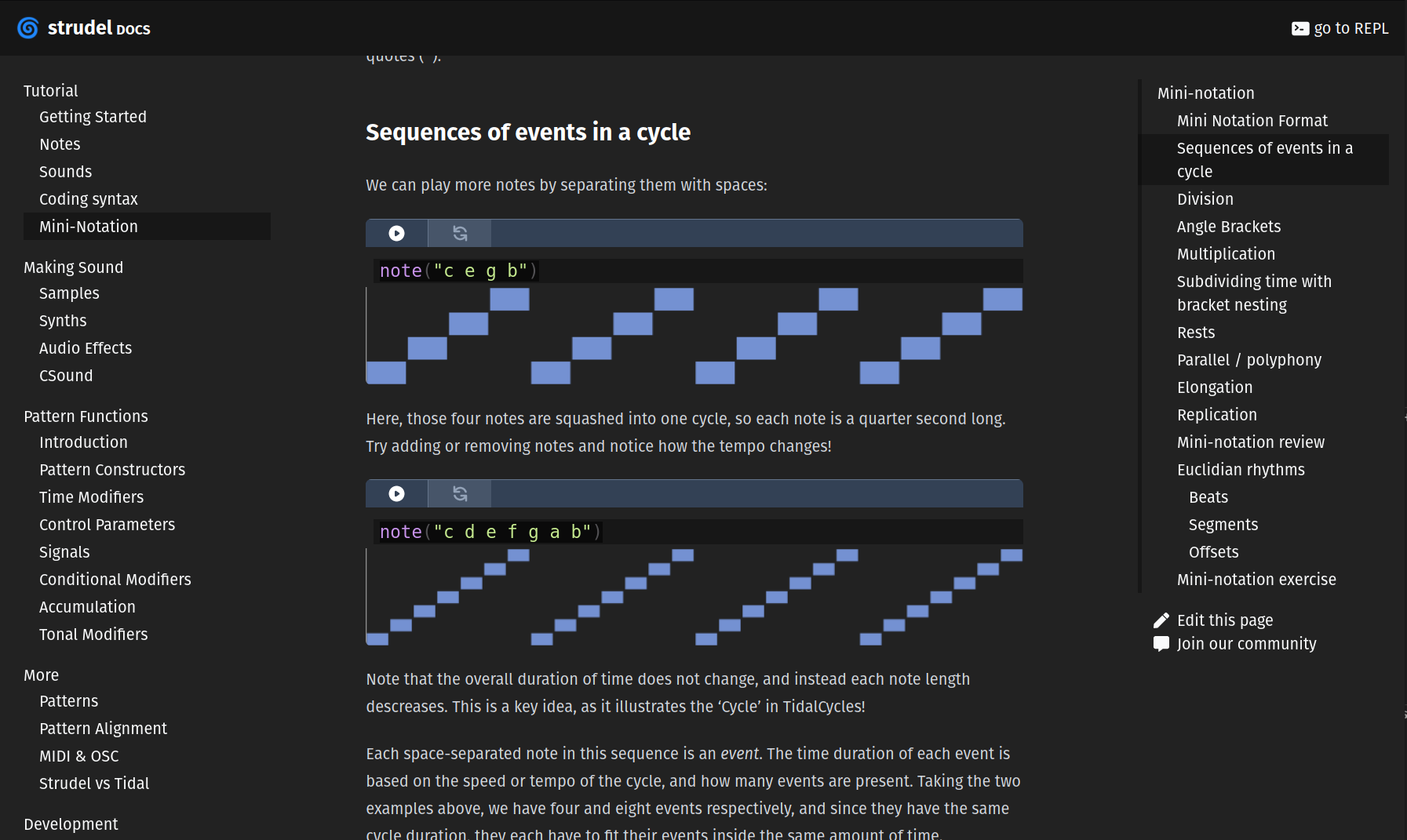
After:

Instead of a gigantic single page, the new docs are now split up into multiple pages + the style is similar to the REPL. To aid understanding patterns visually, MiniREPLs now support animated piano rolls!
Content wise, the Tutorial has been overhauled by jarmitage, originally used for an online workshop. In general, many more functions are now documented, as well a partly description of the internals.
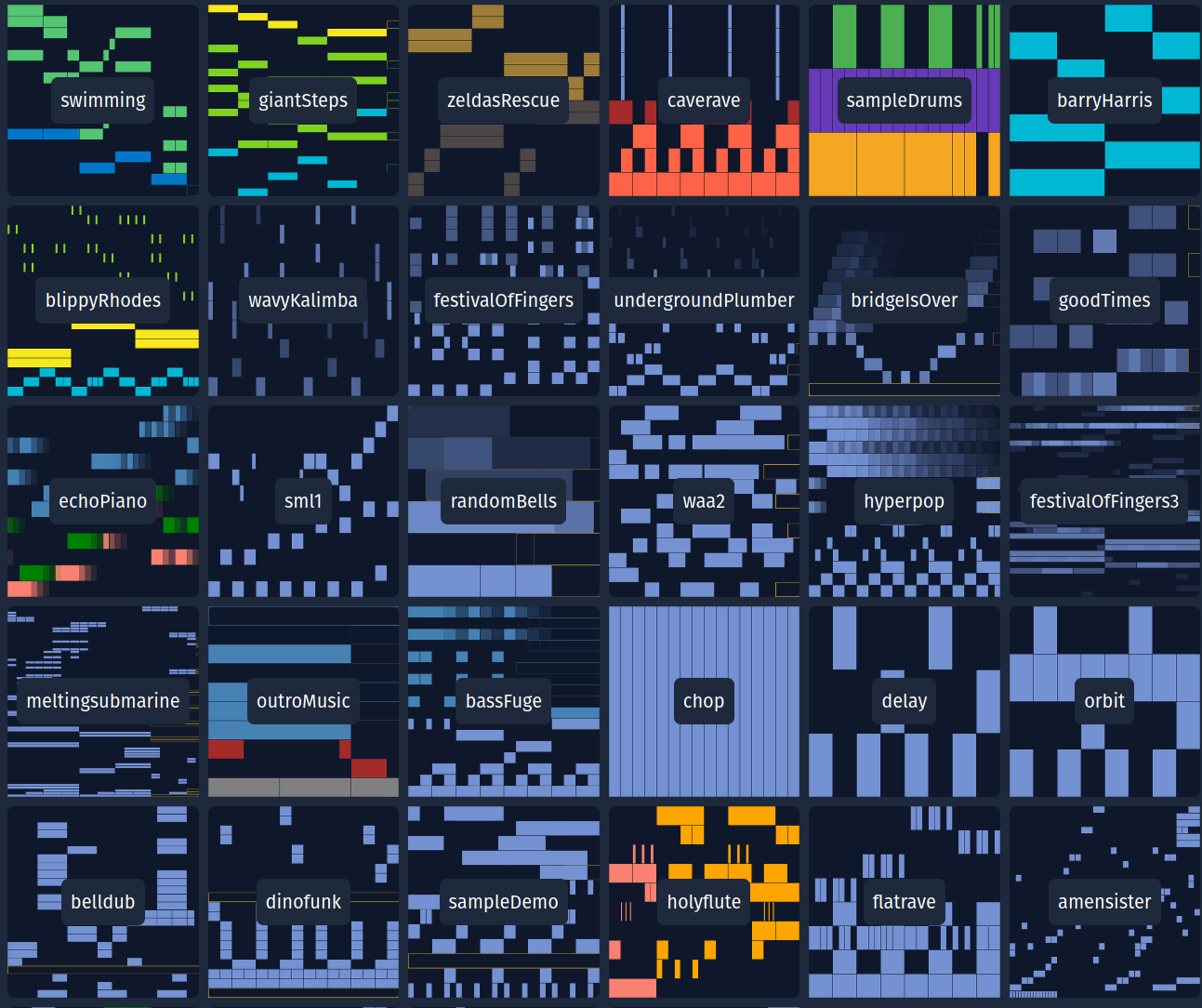
New Examples Page

You can now browse all the patterns that are shuffled through on the new examples page. The layout is inspired by swatches / textile samples.
Personal Swatch Page
There is now a straightforward way to create your personal strudel page to collect patterns, using the same layout as the examples page. For example, this is my page. You can find the setup instructions here.
Webaudio Output is now default
Because strudel aims to provide an install free, ready to use live coding environment, it was important to have an audio system that runs entirely in the browser and is able to handle the dynamicness of tidal patterns. Since Tone.js did not prove to be a viable option, I started to implement a basic synth engine with the Web Audio API.
In parallel, I added support for WebDirt, which is the sampler used in estuary. While WebDirt worked great as a sampler, it was not interoperable with the synth engine, so I decided to also implement a custom sampler from scratch, inspired by the functions WebDirt provides. This allowed using the same effects for synths and samples, as well as a tighter integration into Strudel.
After reaching feature parity with WebDirt and making sure the API was compatible with SuperDirt, the webaudio output became the new standard. You can read more about those features in the docs:
Sample Library
Strudel now has a set of default samples, based on the vcsl sample library, as well as a large selection of drum machine sounds. It is also easy to load custom samples. If you can handle surprises, another cool way to load samples is by using shabda.
Many more tidal functions ported
Many more tidal functions are now available, see this long list.
Talking to SuperDirt via OSC
As an alternative to the default webaudio output, it is now also possible to let strudel control SuperDirt, which is tidal's default sound system. This is especially interesting for tidal users with an existing setup that want to try strudel. The communication is based on OSC and requires an additional server running locally, more in the docs.
Embedding Strudel
There are now a few ways to embed strudel:
- discourse plugin as used in the strudel pattern thread (some patterns are broken there...)
- embed web component, to get a strudel repl iframe
- strudel browser extension for strudel in mastodon "topfenstrudel"
- strudel packages for a more custom integration, e.g. vanilla JS example or react example
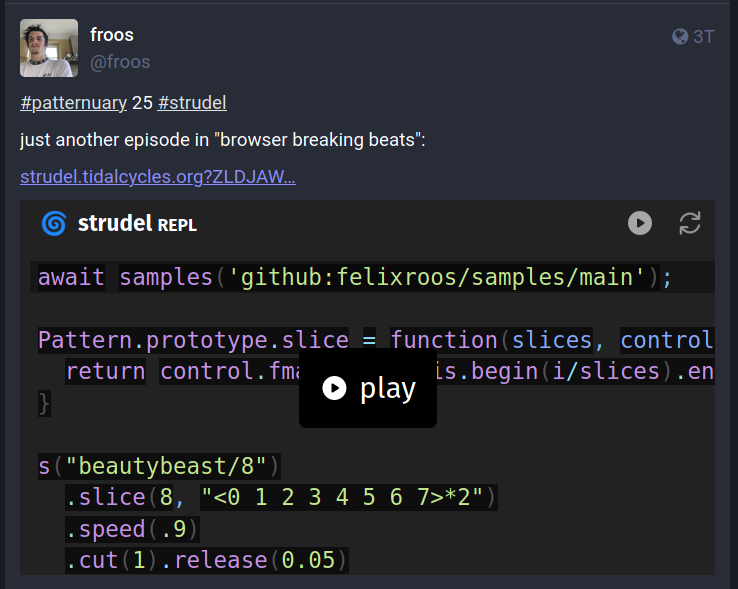
This is how strudel looks in mastodon:

More Cool Things
- Strudel is now integrated into flok, a collaborative live coding editor!
- With the new serial package, you can send signals to your serial gear, allowing you to control robots.
- Strudel has experimental support for csound
Changes under the hood
I don't want this post to get too technical, but generally speaking, a lot changed under the hood, basically everything.. I mostly spent my commits refactoring the frontend tooling, while Alex worked on the pattern core.
- the project is now independent of tone.js
- the scheduler has been rewritten
- the transpiler has been refactored from shift to acorn, fyi JS parser shootout
- the testing has been refactored from mocha to vitest, now using snapshot tests extensively
- codemirror is now in version 6
- the REPL and the docs are now unified in one project, using the wonderful astro
- the REPL has been refactored from create-react-app to vite to astro
- the docs have been refactored from parcel to vite to astro
- the monorepo has been refactored from npm workspaces to pnpm
- the packages are now built as CJS and ESM
- euclidean rhythms are now compatible with tidal
- in-source-documentation via jsdoc that autogenerates parts of the docs + feeds tests
- registering strudel functions is now much more straightforward
- aligning patterns is now much more logical
- the mini parser has been refactored
- a lot of things I am forgetting here..
While refactoring the tooling was a lot of work, I found it really satisfying to try out all the different tools available, picking the best one. The project now feels really well organized and settled (said the JS developer 2 weeks before refactoring it all again). Giving this much focus and attention to tooling is something I rarely have time for in my daily work, so there was maybe some overcompensation happening...
Some Stats
This would not be complete without looking at naked numbers..
Releases
- 0.0.2 Schwindlig
- 0.1.0 Stürmisch
- 0.0.3 Maelstrom <- state of last strudel post
- 0.0.4 Gischt
- 0.3.0 Donauwelle
- 0.4.0 Brandung
- 0.5.0 Wirbel
- 0.6.0 Zimtschnecke
Repo Stats
- 1878 commits = roughly 5 commits a day...
- 184 stars
- 45 forks
- 53 open issues / 86 closed
- 6 open PRs / 223 closed
- 15 contributors
- 8 releases
Future Plans
Here is a little selection of features that especially interesting for the end-user:
- Ableton Link Support
- block based evaluation
- Collaborative Editing
- Context Aware Documentation / Code Completion
- better midi support
Thanks
Last but not least, a huge thanks to all the people involved in whichever way! Building things is much more fun with others + it is a pleasure to see people having fun with it, even if it's just a handful. Peace!
